# 电子卡管理
# 概述
电子卡管理包括对电子卡的创建、删除、修改、获取发卡物料、数据查阅等功能。
# 新建电子卡

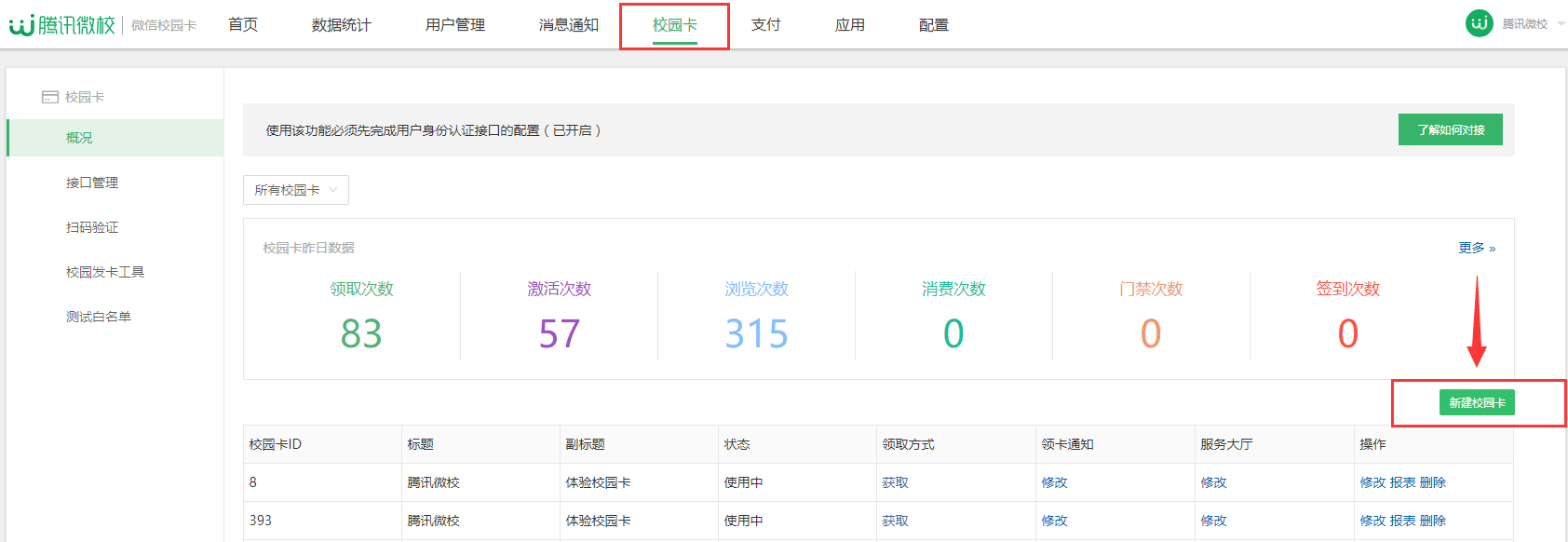
进入 电子卡管理平台 (opens new window) 校园卡/电子卡页面,点击「新建校园卡」/「新建电子卡」,即可开始创建电子卡。
# 填写电子卡基本信息

创建电子卡时,需先根据卡的用途填写电子卡的基本信息。
- 名称:一般填写学校/企业名称,一经保存不可修改
- 副标题:一般填写卡片对应的用户或用途,比如「学生卡」、「教师卡」等
- logo 照片:一般为学校/企业 logo
- 封面:默认为纯色底,也可根据学校/企业的要求调整。尺寸为 1000x600 像素,大小小于 1M,格式为 JPG、PNG、JPEG
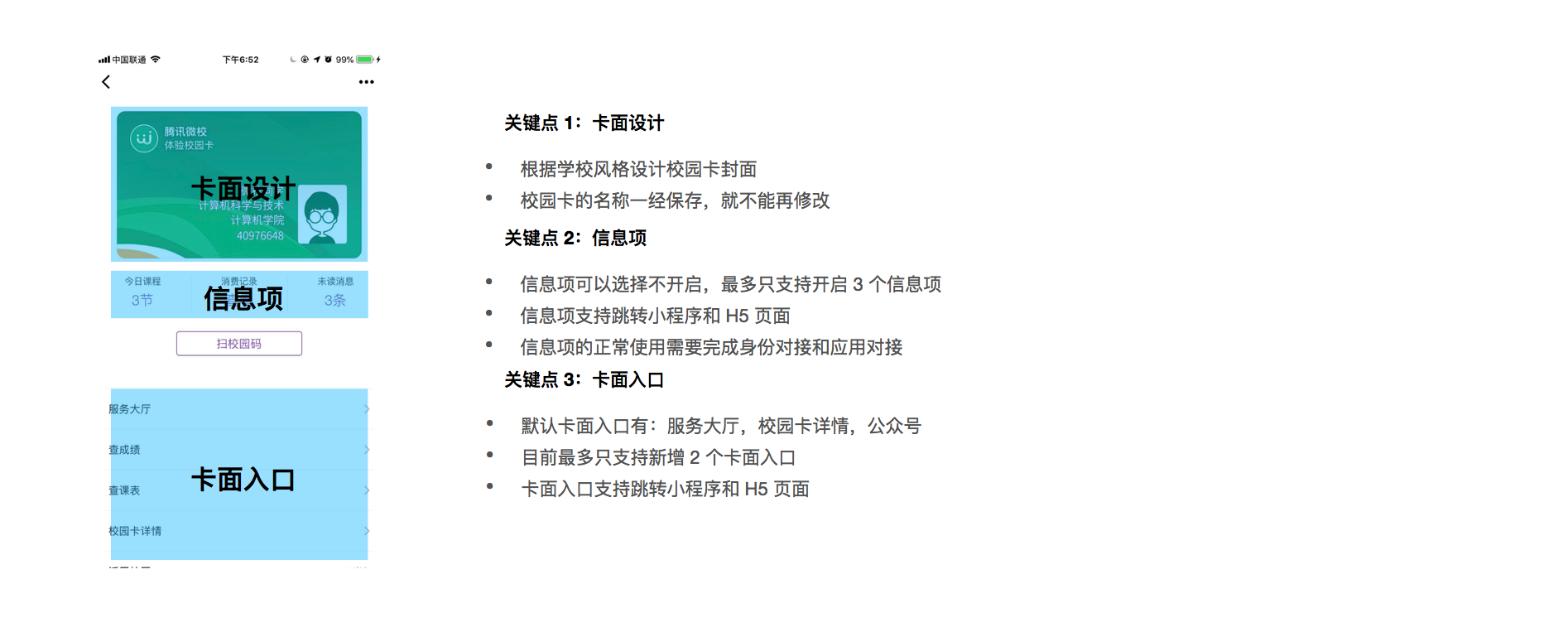
- 卡面设置:选择需要在卡面上展示的内容,目前支持展示位置、字体大小、颜色、字体阴影四方面的自定义
- 详情说明:用来介绍此卡的具体用途,如食堂消费、宿舍图书馆门禁、水控等。
- 定向条件:设置此电子卡的领取范围,如仅教师、学生可以领取
# 配置信息项
电子卡信息项为非必选项,目前最多支持配置 3 个信息项。
信息项支持点击跳转 HTML5 页面,也支持跳转到小程序。
- 跳转 HTML5 页面:填写第三方链接(如学校/企业官网等)或者电子卡应用的链接;
- 跳转小程序:填写小程序原始 ID ,访问路径和备用网页。
注意事项:
- 目前支持:姓名/年级/学院/专业/身份/余额/图书借阅/补助/餐饮/一卡通/电子账户/空调/今日课程,也支持自定义信项名称;
- 当身份认证成功后,信息项才可以正常使用,否则显示为空;
- 修改信息项入口需要重新提交审核。
# 配置自定义入口
电子卡的卡面留有两个自定义入口。自定义入口支持点击跳转 HTML5 页面,也支持跳转到小程序。
- 跳转 HTML5 页面:填写第三方链接(如学校/企业官网等)或者电子卡应用的链接;
- 跳转小程序:填写小程序原始 ID ,访问路径和备用网页。
# 删除电子卡
进入 电子卡管理平台 (opens new window) 校园卡/电子卡页面,找到想要删除的电子卡,点击「删除」,即可成功删除电子卡。
此动作不可撤销。
# 电子卡发卡
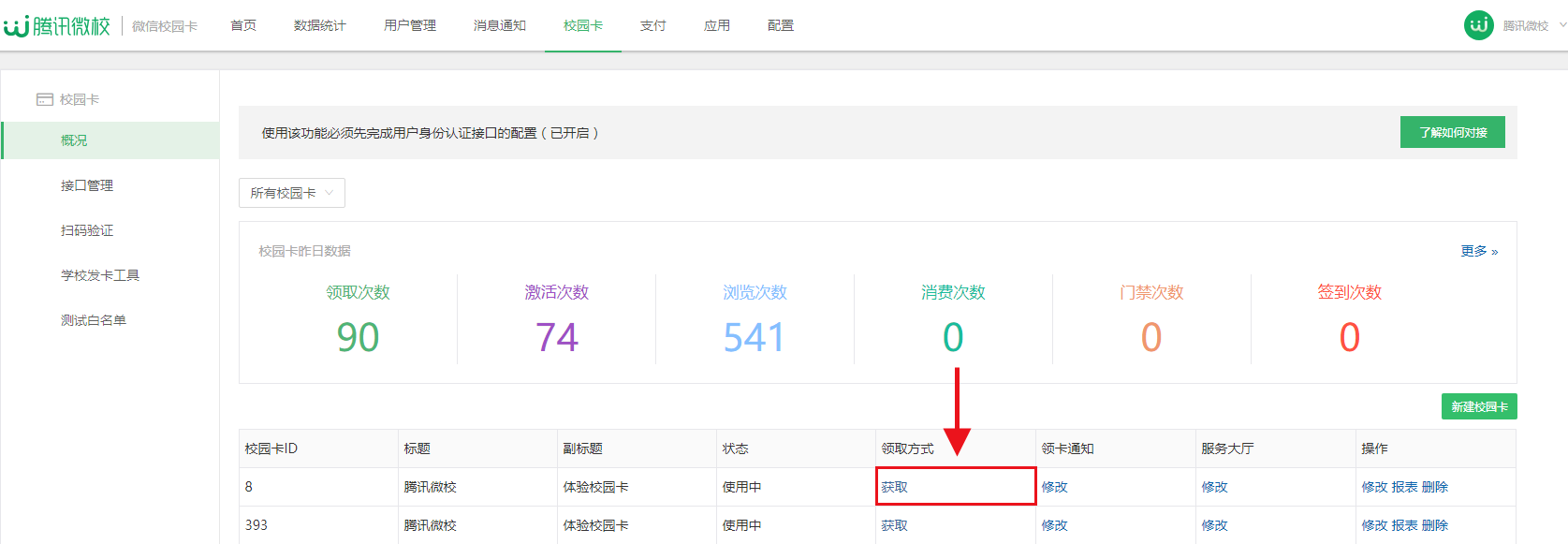
进入 电子卡管理平台 (opens new window) 校园卡/电子卡页面,找到想要发放的电子卡,找到「领取方式」,点击「获取」。

- 使用带参数的公众号二维码(推荐):用户扫码关注微信公众号后,系统自动下发领卡的图文信息,用户点击即可领卡并激活身份即可;
- 使用直接领卡二维码:用户扫码后立即进入领卡页面,无需关注微信公众号
二维码使用建议:
- 在微信图文中加入领卡二维码
- 在线下宣传物料如海报等加入领卡二维码
- 在微信社群等分享领卡二维码
注意事项:
- 推荐使用带参数的公众号二维码,这样有利于后续消息通知的推送;
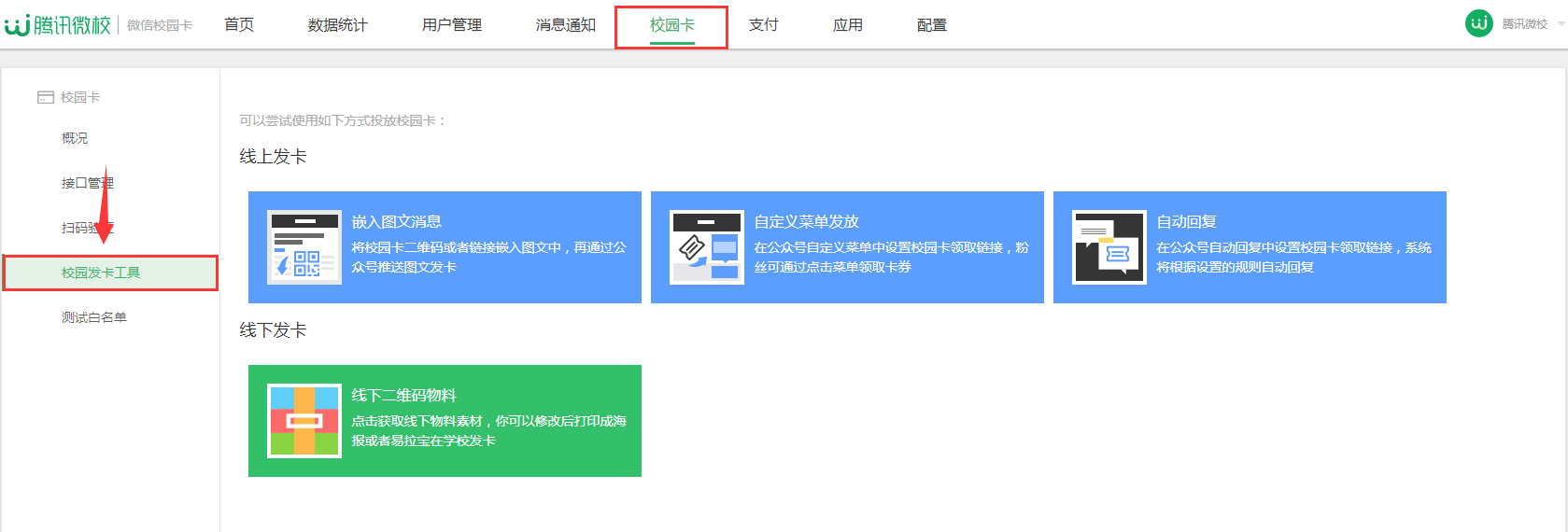
- 目前腾讯微校已制作一批发卡常见物料模板,如海报、易拉宝、桌贴,可在 电子卡管理平台 (opens new window) 校园卡/电子卡页面的校园发卡工具/电子卡发卡工具中获取。使用时,根据学校/企业需要替换二维码和 logo 即可。

# 服务大厅管理
# 概述
服务大厅是学校/企业的手机端门户网站。
可在这里配置诸如教务查询、生活服务、娱乐互动等学校/企业相关服务入口。
目前每张卡均有一个单独的服务大厅。
# 增/删服务大厅应用
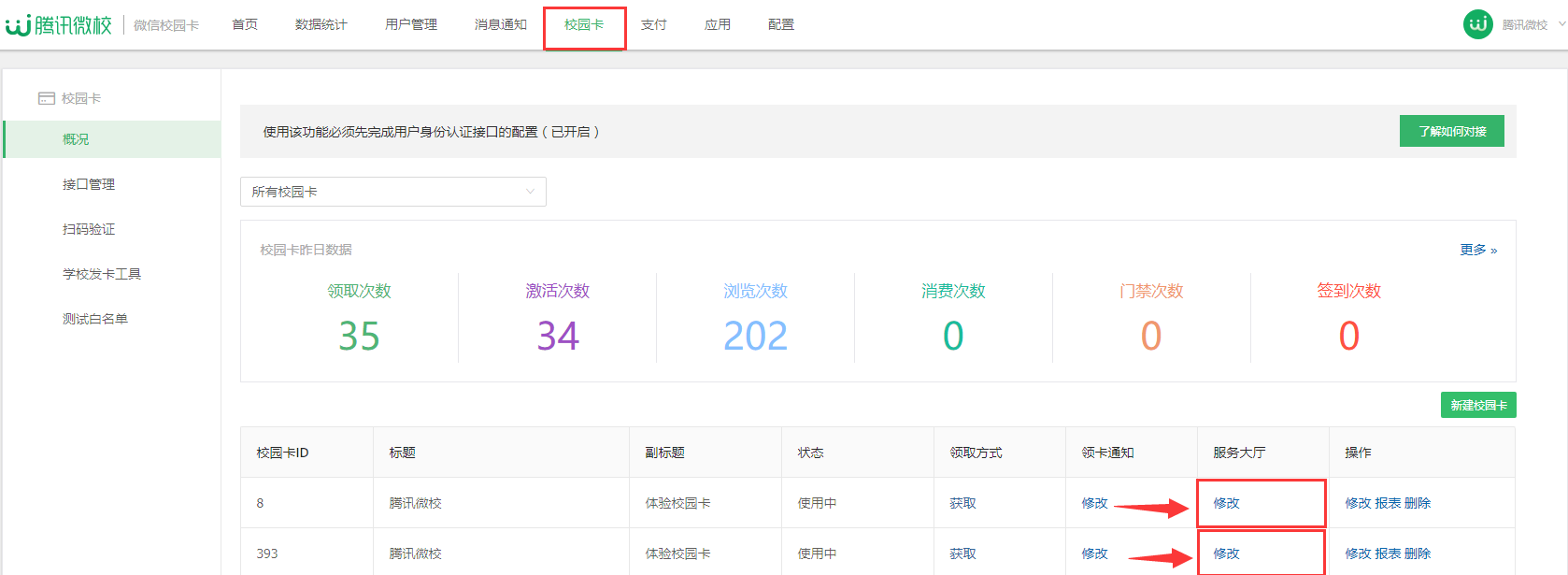
进入 电子卡管理平台 (opens new window) 校园卡/电子卡页面,找到想要调整服务大厅的电子卡,找到「服务大厅」操作栏,点击「修改」。

目前服务大厅支持上线两类应用:
- 已开启的微校应用:对于未开启的应用,需要去到 电子卡管理平台 (opens new window) 应用页面开启
- 自定义服务:填写应用名称和链接即可。如果应用为小程序,目前仅支持上传小程序码,用户在手机端长按识别访问。

注意事项:
- 服务大厅可设置分类,每个分类支持设置可见范围,如仅教师可见。